Návrhář šablon
Návrhář šablon je nový editor, který přináší mnoho vylepšení oproti původním úpravám vzhledu šablony v administraci. Jednoduše, bezpečně a z jednoho místa nově upravíte logo obchodu, bannery, faviconu a další prvky.
Editor najdete v administraci e-shopu ve Vzhled a obsah → Návrhář šablon, a to zdarma ve všech tarifech.
Návrhář šablon je aktuálně v beta verzi. Budeme rádi, pokud nám sdělíte vaše zkušenosti a názory na nový editor. Zpětnou vazbu nám můžete snadno poslat přímo z administrace e-shopu.
Co Návrhář šablon přináší?

Vše důležité je na jednom místě. Úpravy různých prvků, které byly dosud na různých místech administrace, najdete nyní přehledně na jednom místě v novém Návrháři.
Upravujte bez obav. Úpravy v Návrháři se ihned zobrazí v náhledu vašeho obchodu, ale pouze vám ve vaší administraci. Dokud úpravy nezveřejníte, vaši zákazníci je neuvidí. Můžete si tak všechny úpravy vzhledu vašeho obchodu, včetně úprav kódu šablony, v klidu vyzkoušet a odladit, než je zobrazíte vašim zákazníkům.
Všechny úpravy v Návrháři se průběžně automaticky ukládají, takže můžete úpravy kdykoliv vrátit tlačítkem Zpět. A také můžete opustit editor a vrátit se k rozpracovaným úpravám později.
Snadno najdete to, co chcete upravit – inspektor prvků. Návrhář přináší jednoduchý výběr prvku, který chcete upravit. Stačí na něj kliknout přímo v náhledu obchodu a možnosti úprav se vám otevřou v postranním menu.
Co všechno jde v Návrháři upravit?
Návrhář šablon vám umožní snadno a z jednoho místa změnit barevnost šablony, logo a záhlaví e-shopu, pozadí e-shopu, rozvržení stránek a prvků, faviconu, bannery a vybraná ostatní nastavení vzhledu. Upravovat přes Návrhář můžete také HTML kódy šablony.
Všechny tyto funkce můžete i nadále upravovat přímo z administrace e-shopu mimo Návrhář. Jedinou výjimkou je změna šablony obchodu. Šablonu obchodu je nově možné měnit pouze z Návrháře šablon.
Co všechno (zatím) nejde v Návrháři upravit?
Návrhář šablon je v pilotním provozu (beta verzi). Některé vzhledové a obsahové funkce a prvky v něm zatím není možné upravovat. Jde například o položky v menu, uvítací text na titulní straně, seznam kategorií v patičce atd. U těchto prvků je v Návrháři vždy odkaz na jejich nastavení v administraci e-shopu.
V rámci Návrháře také není možné upravovat některá nastavení, která se týkají zobrazení zobrazení objednávek a produktů. Návrhář dále neslouží k editaci samotného obsahu (textu) článků, stránek, popisů produktů a kategorií.
Návrhář šablon budeme dále vyvíjet a upravovat a počítáme s tím, že spoustu zde zmíněných prvků bude možné v budoucnu upravit přímo v Návrháři. Velice uvítáme jakoukoliv vaší zpětnou vazbu, jak jste s editorem spokojení, a nebo co byste v něm rádi viděli za další funkce.
Jak Návrhář funguje?
Ukládání a zveřejnění změn
Veškeré úpravy vašeho obchodu, které provedete v Návrháři, se projeví pouze v náhledu obchodu v editoru. Přímo ve vašem obchodě se změny projeví až po jejich zveřejnění, kliknutím na tlačítko Zveřejnit.

Všechny změny, které v editoru provedete, se automaticky ukládají do konceptu. Provedené změny tak můžete snadno vrátit zpět. V historii změn se můžete posouvat dopředu i dozadu, podobně jako v jiných aplikacích a programech.
Koncept úprav je navázaný na účet správce administrace. To znamená, že rozpracovný koncept vidíte pouze vy ve vašem účtu.
Koncept zůstává trvale uložený, a to i po zavření editoru. Takže se nemusíte obávat, že o rozpracované úpravy šablony přijdete. K rozpracovanému konceptu se můžete kdykoliv vrátit.
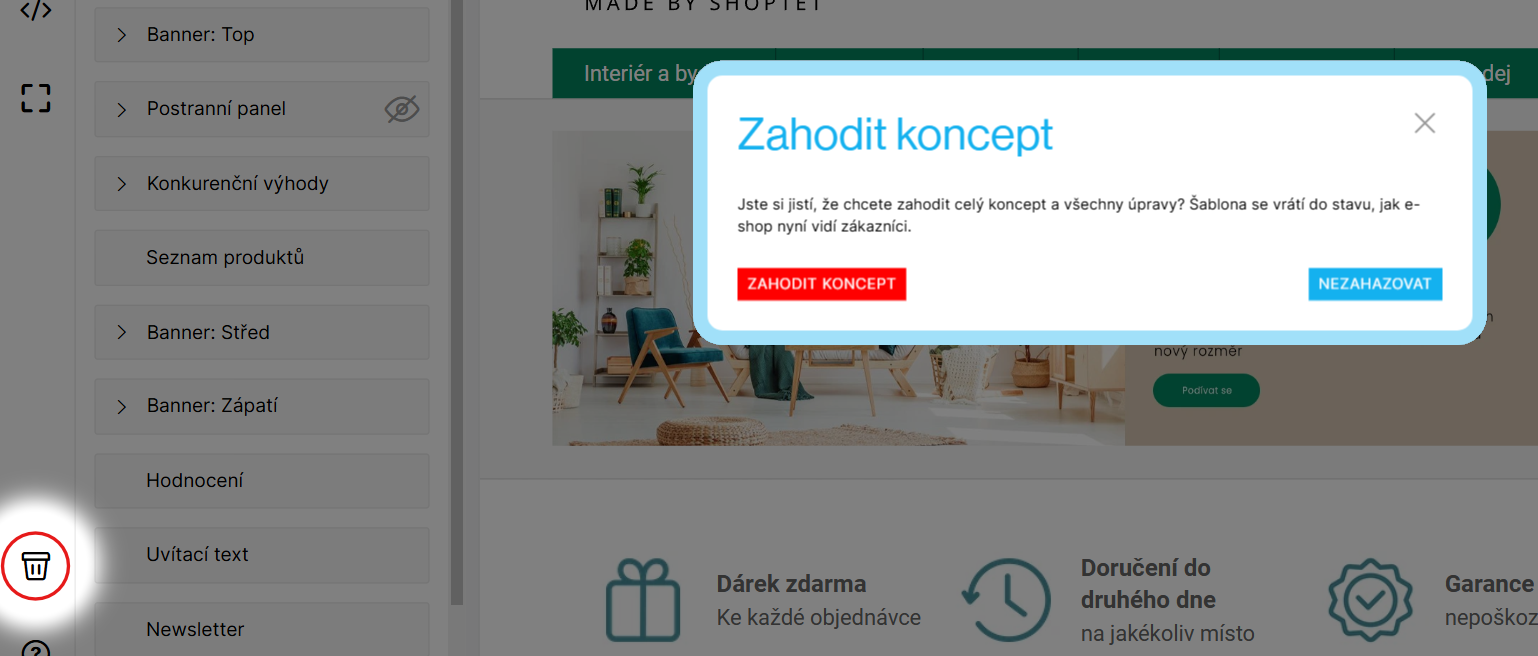
Zahození konceptu
Zahození konceptu úprav je nevratné. Smazaný koncept není nijak možné obnovit ani vrátit zpět.

Pokud nejste s rozpracovaným konceptem změn spokojení a chcete začít znovu, můžete celý koncept zahodit. Zahozením konceptu se všechna nastavení v editoru vrátí do stavu, v jakém je aktuálně vidí vaši zákazníci.
Rozhraní editoru
Rozhraní editoru je navržené na míru pro účely úprav šablon, a liší se tak od administrace e-shopu. Proto jednotlivé prvky rozhraní editoru popisujeme detailně v této sekci.
Rozvržení některých prvků editoru se může lišit na základě šířky obrazovky vašeho zařízení.
Návrhář šablon aktuálně není dostupný v zobrazení pro mobilní zařízení. Pro úpravy z mobilních zařízení je třeba využít nastavení přímo v administraci e-shopu.
Horní lišta

Vrátit se do administrace – zavře editor a vrátí vás do administrace e-shopu. Rozpracované úpravy v editoru zůstanou ve vašem účtu uložené, můžete se tak k nim kdykoliv vrátit.

Výběr stránky – zvolte, jaký typ stránky chcete v náhledu vidět. Na výběr máte Úvodní stránku, Kategorii, Detail produktu a nebo Články a stránky.
To, která kategorie, produkt, článek nebo stránka se v náhledu editoru zobrazí jako výchozí, je dané systémovými pravidly a není možné toto nastavení změnit. Pokud byste si například chtěli zobrazit detail produktu pro vámi zvolený produkt, stačí si vypnout inspektor prvků a můžete se v e-shopu pohybovat zcela bez omezení a otevřít si libovolnou stránku vašeho obchodu.
Výběr jazyka – v případě, že v e-shopu využíváte více jazyků, můžete si zde vybrat, v jakém jazyce chcete úpravy e-shopu provádět, a zároveň v jakém jazyce se vám bude zobrazovat náhled obchodu.

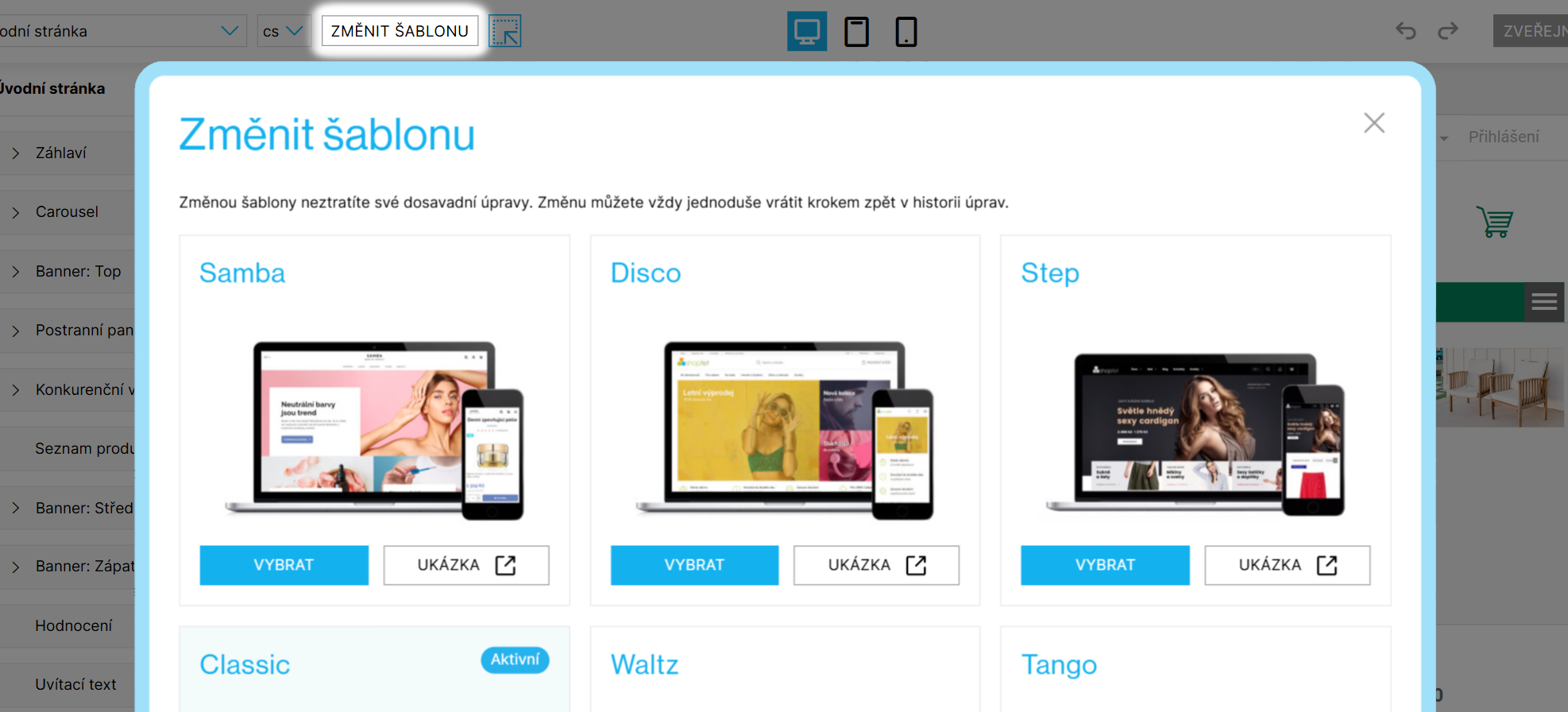
Změnit šablonu – otevře okno pro výběr a změnu šablony. Podrobnosti v sekci Změna šablony.

Vypnout/Zapnout inspektor prvků – tímto tlačítkem můžete vypnout nebo zapnout inspektor prvků. Zapnutý inspektor prvků vám v náhledu obchodu po najetí na konkrétní prvek ukáže, o jaký prvek jde, a kliknutím na něj vám otevře nastavení daného prvku.
Při vypnutém inspektoru prvků se v náhledu obchodu můžete pohybovat po celém e-shopu prakticky bez omezení a otevřít si tak libovolnou stránku, a nebo si například vytvořit i testovací objednávku.

Typ zobrazení – ukáže vám, jak by vaše úpravy obchodu vypadaly na různých typech zařízení (mobil, tablet, počítač).

Zpět v úpravách / Dopředu v úpravách – těmito šipkami se můžete pohybovat historií provedených úprav zpět a vpřed.
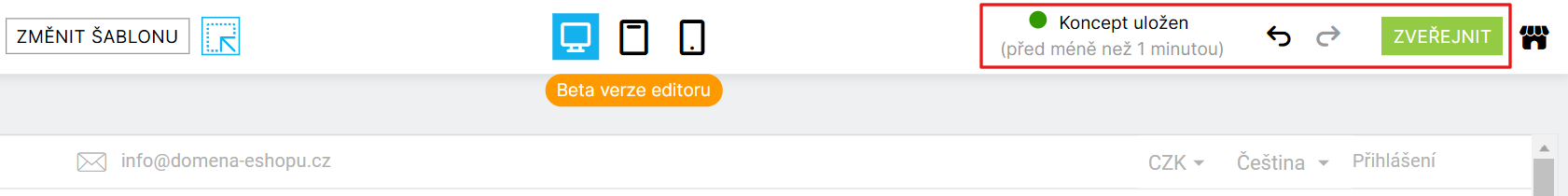
Pokud už jste v konceptu provedli nějaké úpravy, zobrazuje se vedle šipek ukazatel, jestli byly změny úspěšně uloženy, a kdy byla provedena poslední úprava.

Zveřejnit – kliknutím na tlačítko se všechny změny provedené v editoru zveřejní ve vašem e-shopu a uvidí je tak všichni návštěvníci vašeho obchodu.

Zobrazit obchod – v novém okně vám otevře aktuální zveřejněnou podobu vašeho obchodu.
Levá lišta

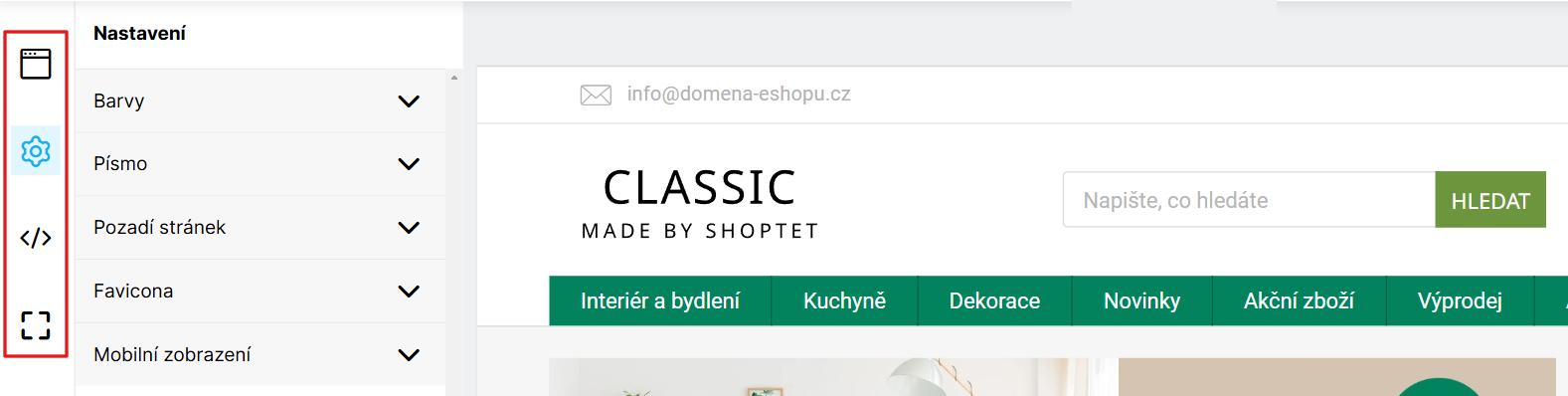
Prvky – otevře vám menu pro úpravu jednotlivých prvků na aktuálním zvoleném typu stránky. Podrobnosti v sekci Úpravy prvků šablony.
Nastavení – zobrazí vám všechna obecná nastavení šablony obchodu. Podrobnosti v sekci Nastavení šablony.
HTML editor – otevře editor HTML kódů. Podrobnosti v sekci HTML editor.
Celá obrazovka – skryje postranní panely editoru.

Zahodit koncept – po kliknutí na ikonku koše se vám zobrazí okno pro potvrzení, zda opravdu chcete rozpracované změny zahodit. Zahození rozpracovaného konceptu je nevratné, a tedy není možné se ke smazaným úpravám vrátit.
Nápověda – odkaz na tento článek v nápovědě.
Změna šablony

Změnit aktuální šablonu v náhledu obchodu můžete kliknutím na tlačítko Změnit šablonu v horní liště editoru. Otevře se vám okno se všemi dostupnými šablonami. Klikněte na tlačítko Vybrat u vámi zvolené šablony.
Pro zveřejnění vybrané šablony v obchodu je třeba kliknout v editoru na tlačítko Zveřejnit.
Změnit šablonu e-shopu je nově možné pouze v Návrháři šablon. Změnu šablony již nelze provést přímo v administraci e-shopu ve Vzhled a obsah → Šablony.
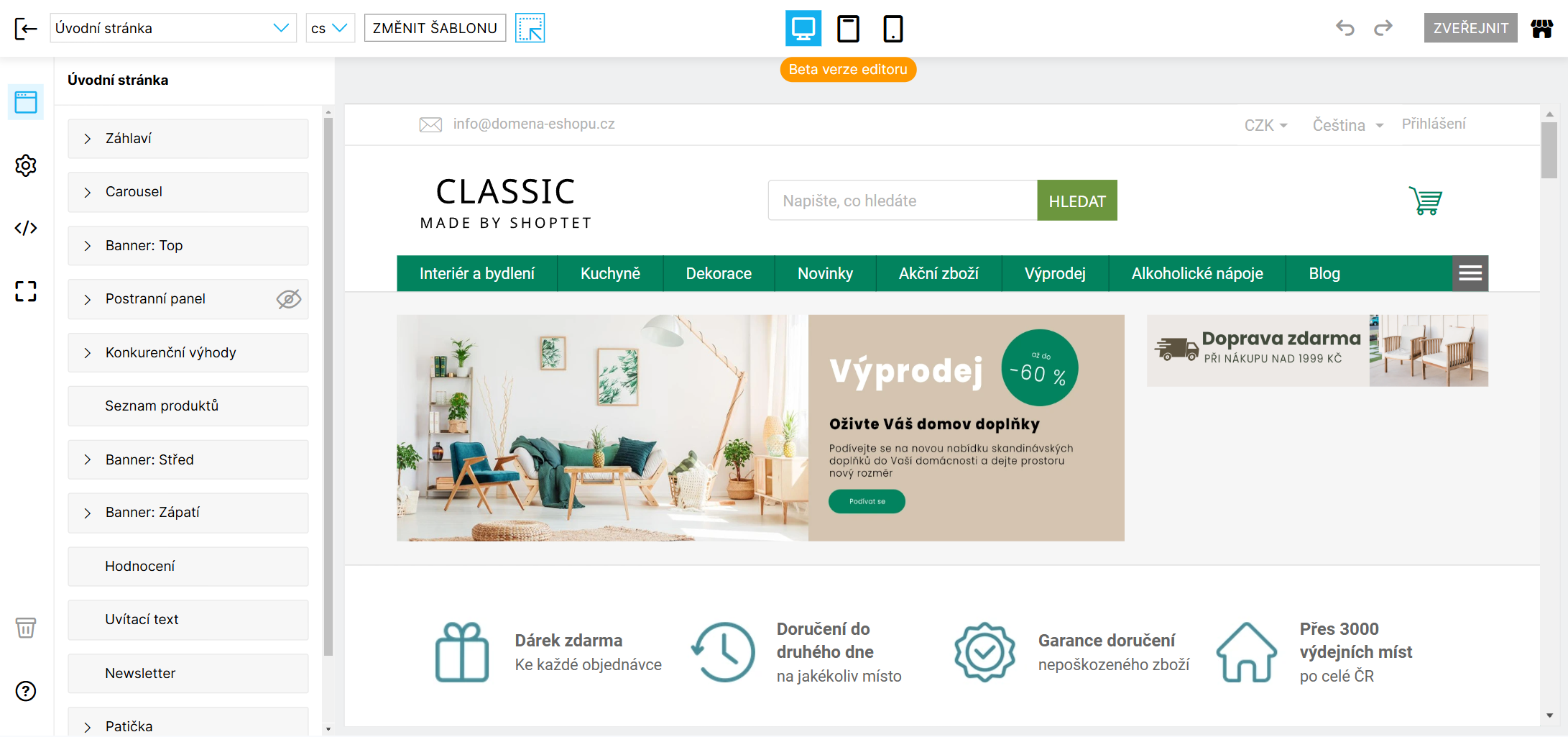
Úpravy prvků šablony
V levém menu editoru můžete přímo upravovat jednotlivé prvky šablony. Seznam prvků k úpravě se liší podle toho, jaký typ stránky máte v editoru zvolený – Úvodní stránku, Kategorii, Detail produktu a nebo Články a stránky. Některé prvky jsou společné pro všechny typy, některé jsou dostupné pouze v jednom typu (např. na úvodní stránce).
Jednotlivé prvky můžete vybrat buď v levém menu, a nebo kliknutím na daný prvek přímo v náhledu šablony obchodu (k tomu je třeba mít zapnutý inspektor prvků).
V beta verzi Návrháře šablon je možné upravit většinu prvků přímo v editoru. Některé prvky je ale nadále možné upravit pouze přímo v administraci e-shopu. U takových prvků se vám zobrazí odkaz na konkrétní stránku s nastavením. Do budoucna bude možné všechny tyto prvky upravit přímo v editoru.
Nastavení šablony
Obecná nastavení šablony, která jsou společná pro všechny stránky v obchodu, můžete spravovat v sekci Nastavení. Jde například o výběr barevnosti a písma šablony, změnu pozadí obchodu, a nebo třeba změnu favicony.
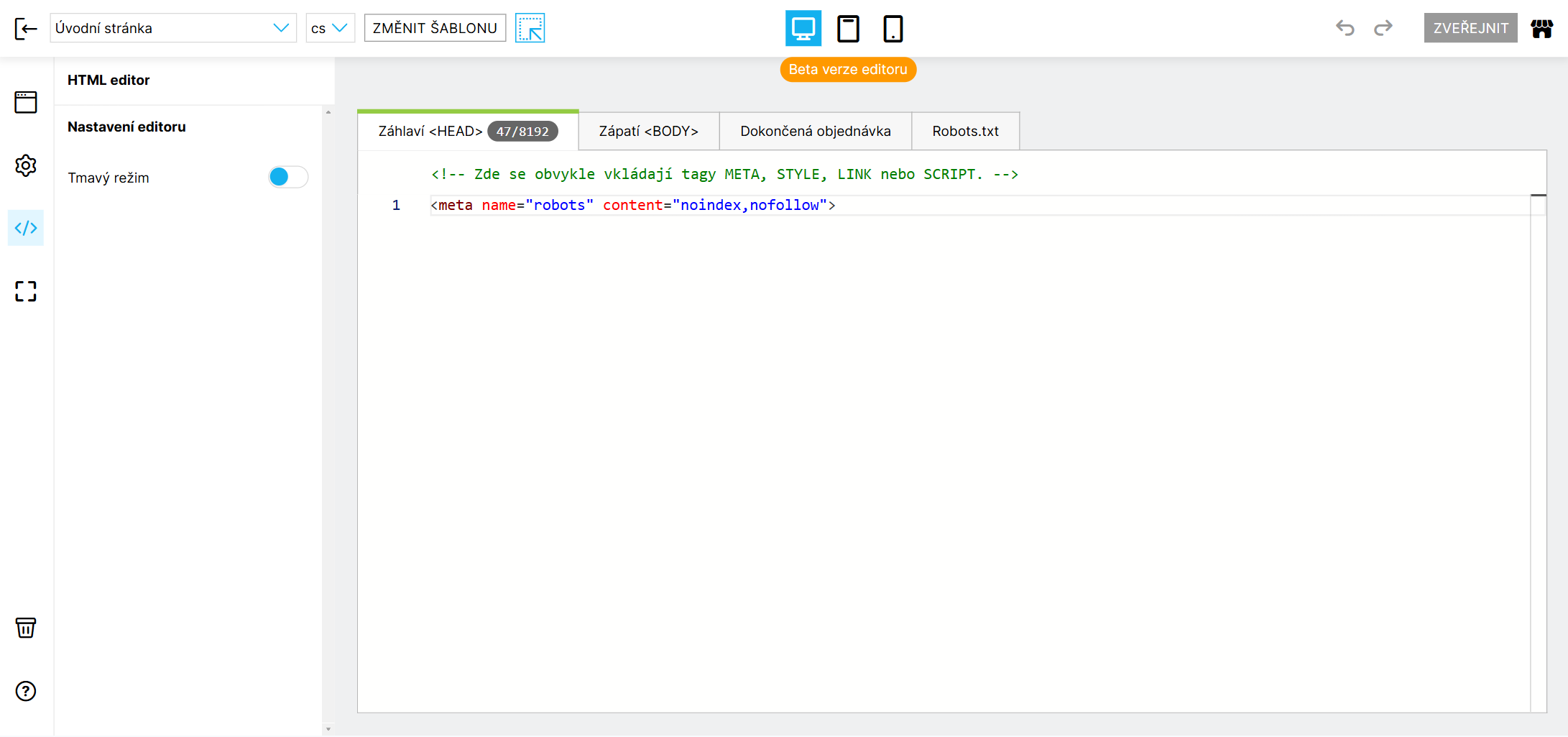
HTML editor
Funkce HTML editoru je určena pokročilým uživatelům, kteří mají zkušenosti s tvorbou webových stránek a ovládají HTML, CSS, a případně i Javascript. Vložením neodborných nebo nevhodných úprav může dojít k narušení funkčnosti e-shopu.
Vložený kód nemusí být kompatibilní s budoucími úpravami systému a neručíme za jeho správnou funkčnost.
V Návrháři šablon můžete prostřednictvím HTML editoru vkládat kódy s vašimi vlastními úpravami. Stejně jako u všech jiných úprav v Návrháři šablon jsou i provedené úpravy v HTML editoru viditelné pouze v náhledu obchodu pro váš účet. Váš kód si tak můžete nejprve odladit v Návrháři šablon a až poté jej zveřejnit pro návštěvníky vašeho obchodu.
HTML editor v Návrháři šablon funguje téměř stejně jako HTML editor v administraci e-shopu ve Vzhled a Obsah → Editor → HTML kód. Podrobnosti k práci s vlastními HTML kódy najdete v samostatném článku.
Existující úpravy HTML kódu, které máte v e-shopu vložené, se přenesou i do Návrháře šablon.