Ikonky
Ikonky se vytváří pod kartou Vzhled a Obsah → Ikonky. Na e-shopu se zobrazují v zápatí webové stránky a jsou podporovány všemi našimi šablonami.

- Pořadí: pořadí ikon zobrazených v patičce zleva doprava.
- URL adresa: URL adresa, na kterou po kliknutí ikonka odkazuje.
- Modrý křížek: po kliknutí levým tlačítkem myši lze tažením měnit pořadí ikonek v seznamu. Změnu je třeba uložit.
- Červený křížek: maže záznam.
Přidání nové ikonky
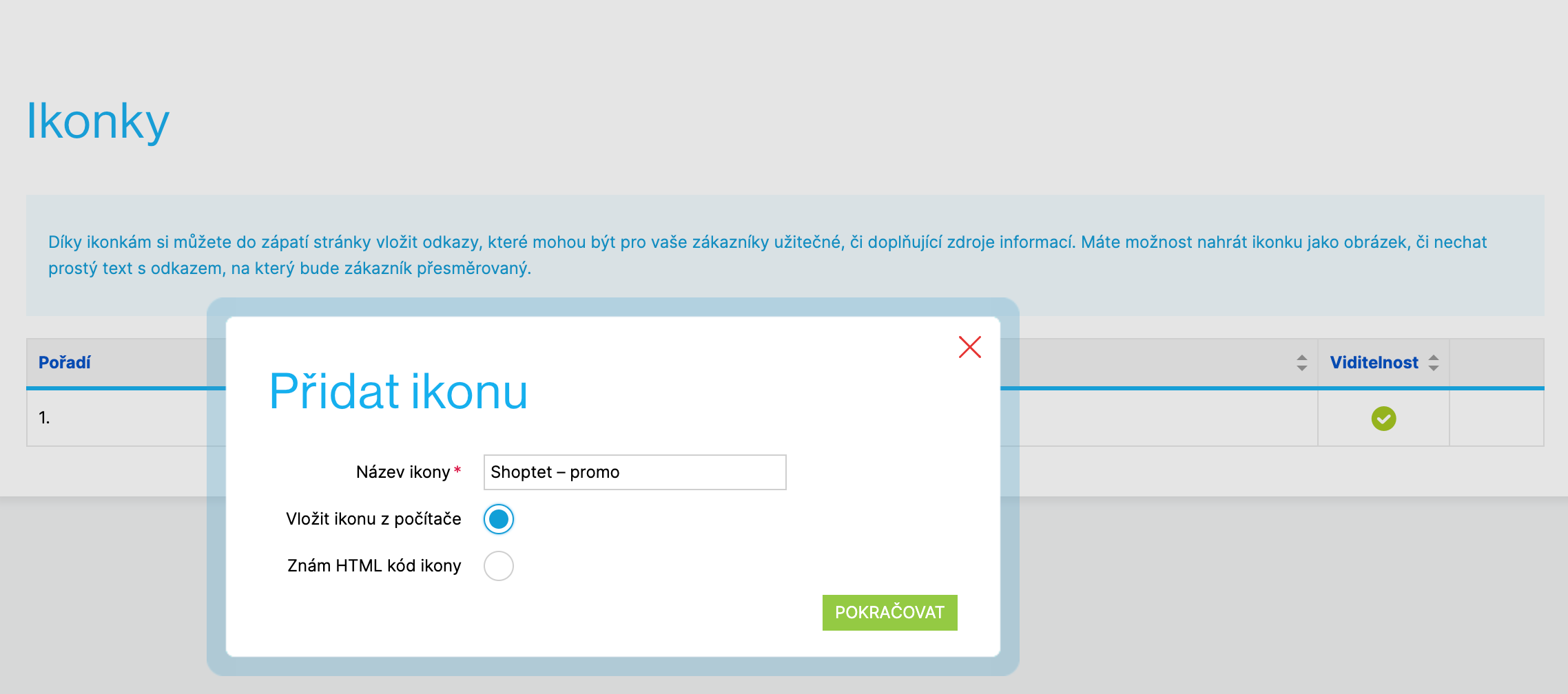
Novou ikonku vytvoříte zvolením tlačítka Přidat. Vyberte se způsob vložení ikonky. Můžete ji vložit přímo z počítače nebo pomocí HTML kódu (obrázek 02).
Vložení přes HTML kód využijete v případě, pokud jste např. ikonku nahráli na e-shop přes FTP a znáte její přesné umístění (URL adresu).

Ikonka nahraná z počítače
Ikonku přidáte v sekci obrázek po kliknutí na tlačítko Nahrát. K ikoně můžete nastavit následující vlastnosti (obrázek 03):
- Název ikony: povinný údaj.
- URL adresa: URL adresa, na kterou ikonka po kliknutí odkazuje.
- Text nápovědy: text, který se zobrazí po najetí myší na ikonku.
- Zobrazit: období, kdy se bude ikonka na e-shopu zobrazovat.
- Otevřít v novém okně: po zaškrtnutí se bude odkaz umístěný u ikonky otevírat v novém okně.

Ikonka vkládaná přes HTML kód
Můžete vložit prakticky stejné informace jako v předchozím případě, ale pomocí HTML kódu (obrázek 04):
- Název ikony: povinný údaj.
- HTML kód: pomocí něj nastavíte další vlastnosti.
- URL adresa odkazu, na který ikonka odkazuje: značka
<a></a>. - URL adresa umístění obrázku/ikonky: značka
<img src>. - Text nápovědy: značka
title. - Otevřít v novém okně: značka
target="_blank".
- URL adresa odkazu, na který ikonka odkazuje: značka
- Zobrazit: období, kdy se bude ikonka na e-shopu zobrazovat.
Umístění obrázku se může nacházet i na vašem FTP účtu u Shoptetu. Více informací včetně podoby URL najdete v článku Vytvoření FTP účtu v administraci.

Zobrazení ikonky na e-shopu
Zde vidíte zobrazení ikonky v zápatí e-shopu (obrázek 05).
